Interaction avec l'utilisateur dans une page Web
Numérique et sciences informatiques

Le JavaScript
Lors de la navigation sur le Web, les internautes interagissent avec leur machine par le biais des pages Web.
L’Interface Homme-Machine (IHM) repose sur la gestion d’événements associés à des éléments graphiques munis de méthodes algorithmiques.
Vous avez découvert le couple HTML-CSS, mais en faite, le couple est plutôt un trio, pour rendre les pages dynamique
Inventé en 1995 par Brendan Eich pour le navigateur Netscape, le langage JavaScript s'est imposé comme la norme auprès de tous les navigateurs pour apporter de l'interactivité aux pages web.
Pour rendre notre page dynamique, nous allons ajouter un fichier externe script.js qui contiendra le code Javascript et nous utiliserons la balise <script> dans la page html.
Exemple :
- le fichier index.html :
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>exemple page dynamique</title> <link href="style.css" rel="stylesheet" type="text/css" /> </head> <body> <p> <h2>Un peu d'animation<h2> </p> <div> <label>Changez la couleur d'arrière-plan:<label> <button type="button" onclick="changer_couleur('yellow');">jaune</button> <button type="button" onclick="changer_couleur('grey');">gris</button> <button type="button" onclick="changer_couleur('turquoise');">turquoise</button> </div> <div> <p> Grâce au script JavaScript, le nom de la couleur choisie est : </p> <p id="couleur"></p> </div> </body> <script src="script.js"><script> </html> - le fichier script.js :
function changer_couleur(color){ document.body.style.background = color; document.getElementById("couleur").innerHTML=color; document.querySelector("#monPara").style.color="red"; }
Cet exemple de code rend la page dynamique, le client(le navigateur) agit localement, sans avoir à redemander une nouvelle page au serveur.
Explications :
- Avec le bouton déclaré par la balise
button, l'attributonclickreçoit le nom d'une fonction déclarée à l'intérieur du fichierscript.js, ici la fonction changer_couleur(). - Cette fonction nous permet de modifier à la fois l'aspect esthétique de la page (changement de la couleur de background) mais aussi le contenu de cette page, en faisant afficher le nom de la couleur.
Le JavaScript est un langage très puissant et permet de réaliser des pages dynamiques très complexe
le guide JavaScript de la fondation Mozilla pour aller plus loin.
Entraînement 1 :
Intégrer la fonction suivante à une page html avec bouton qui lance la fonction.
function maFonction() {
alert("Le JavaScript fonctionne !")
}Pour que la page réagisse aux actions de l'utilisateur, on ajoute des EventHandler(gestionnaires d'événements) aux balises html qui doivent exécuter du code javascript en réponse aux événements.
| EventHandler | Type d'événement géré |
|---|---|
onclick |
se déclenche avec un clic de la souris sur élément |
ondbclick |
se déclenche avec un double-clic de la souris sur élément |
onkeypress |
se déclenche avec un appuie sur une touche du clavier |
onkeyup |
se déclenche avec une touche de clavier relâchée |
onselect |
se déclenche uniquement pour du texte à l'intérieur d'un texte un textarea, est sélectionné. |
onmouseover |
se déclenche au survol de la souris sur un élément |
mouseleave |
se déclenche quand la souris se déplace en dehors de l'élément |
Le PHP
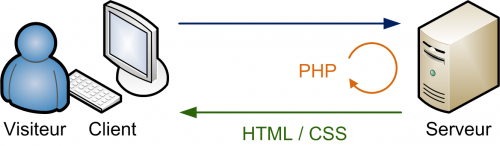
Le PHP (ou Hypertext Preprocessor) permet de dynamiser une page Web en modifiant du cöté serveur les données qui seront affichées par le client.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Test PHP</title>
</head>
<body>
<p>
<?php
$date = date("l d F Y");
$heure = date("H:i:s");
echo '<p>Le php permet rendre dynamique une page html</p>;
echo '<p>Il est '.$heure.'</p>'; // Affiche l'heure
Print("Nous sommes le $date"); // Affiche la date du jour
?>
</p>
</body>
</html>Cet exemple de code rend la page dynamique, le client(le navigateur) affiche une page différente suivant l'heure et le jour du serveur.
Si un client se connecte au serveur web qui exécute ce code à 8h19, le serveur enverra au client le code HTML ci-dessous :
<p>Le php permet rendre dynamique une page html</p>
<p>Il est 8:19:10</p>
Nous sommes 18 octobre 2020
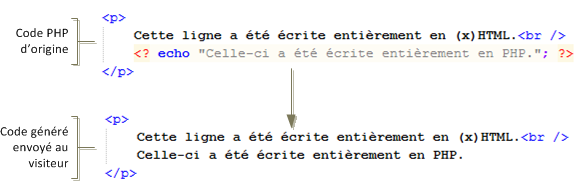
Le PHP génère du code HTML et renvoie au visiteur uniquement du code HTML comme le montre la figure suivante.*

Le code PHP est exécuté en premier et l'ordinateur fait ce qu'on lui demande. Ici on lui a dit « Affiche ce texte ici ».
Une fois toutes les instructions PHP exécutées, la page qui sort est une page qui ne contient que du HTML ! C'est cette page de « résultat » qui est envoyée au visiteur, car celui-ci ne sait lire que le HTML.
Rappelez-vous, seul le serveur peut exécuter du PHP. Le PHP n'est jamais envoyé au visiteur. Pour que nous puissions exécuter du PHP sur notre ordinateur (afin de faire nos tests), nous devons le transformer en mini-serveur en installant un programme tel que WAMP.
Le PHP permet donc de générer des pages HTML dynamiquement et la compléxité ne dépend que de vous.