Le traitement d'image
Sciences numériques et technologie

Nous allons utiliser le langage de programmation Python afin de directement travailler sur les pixels d'une image.
Un pixel est défini par ses coordonnées. L'origine du repère qui permet de définir ces coordonnées se trouve en haut à gauche de l'image.
L'axe des abscisses est orienté de gauche à droite et l'axe des ordonnées est orienté de haut en bas.
Voici un premier programme :
import PIL.Image # importation du Module PIL.Image
img1 = PIL.Image.open("pomme.jpg") # Ouverture du fichier Mon_Image.jpg et création de l'objet img1
print(img1.size) # Taille en pixels
print(img1.mode) # Codage
print(img1.format) # TIFF, JPEG, BMP, PNG...
r,v,b = img1.getpixel((100,250)) # On récupère la couleur du pixel (100,250) de l'image img1 sous
# la forme d'un tuple (r, g, b)
print("canal rouge : ",r,"canal vert : ",v,"canal bleu : ",b)
img1.putpixel((100, 100), (255,255,255)) # On attribue la couleur (255,255,255) au pixel (100,100)
img1.show() #On montre l'image img1Les 2 boucles "for" nous permettent de parcourir l'ensemble des pixels de l'image :
for y in range(hauteur_image):
for x in range(largeur_image):
...
Les variables x et y vont nous permettre de parcourir l'ensemble des pixels de l'image :
On commence en haut à gauche (0,0) et on termine en bas à droite (499,499).
Entraînement 1
Expliquez en quelques mots ce que fait ce programme.
import PIL.Image
img = PIL.Image.open("mer.jpg")
largeur_image = img.size[0]
hauteur_image = img.size[1]
for y in range(hauteur_image):
for x in range(largeur_image):
r,v,b=img.getpixel((x,y))
n_r = v
n_v = b
n_b = r
img.putpixel((x,y),(n_r,n_v,n_b))
img.show())Entraînement 2
Sur la base du programme précédant, écrire un programme qui fait apparaître la pomme bleue
L'art et la photo
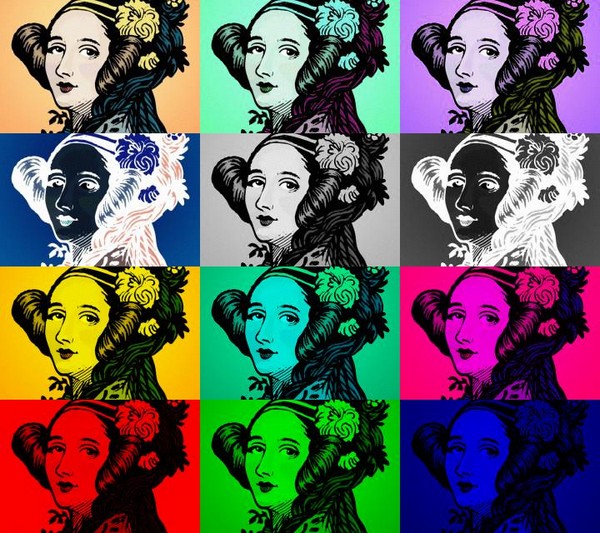
On se propose de dessiner une mosaïque inspirée par le portrait de Marylin Monroe réalisé par Andy Warhol le père du Pop art. Pour cela, on utilisera une image en couleur de votre choix ou l'image suivante.

On souhaite coder un programme qui reproduira l'image ci-dessous avec les traitements proposés sous l'image sur sa table de couleurs (R1,G1,B1). Pour cela, il faudra que la photo et le programme se situent dans le même dossier.

- Les différents traitements ;
- Image n° 2 : les nouvelles couleurs (R2,G2,B2) des pixels sont permutées de telle manière que : R2=B1, G2=R1, B2=G1
- Image n° 3 : les nouvelles couleurs (R3,G3,B3) des pixels sont permutées de telle manière que : R3=G1, G3=B1, B3=R1
- Image n° 4 : les nouvelles couleurs (R4,G4,B4) des pixels sont inversées de telle manière que : R4=255-R1, G4=255-G1, B4=255-B1
- Image n° 5 : elle représente l'image en niveaux de gris en faisant la moyenne des composantes (R1,G1,B1) de l'image initiale
- Image n° 6 : les couleurs (R5,G5,B5) des pixels de l'image n° 5 sont inversées de telle manière que : R6=255-R5, G6=255-G5, B6=255-B5
- Image n° 7 : elle représente l'image initiale en supprimant la composante bleue.
- Image n° 8 : elle représente l'image initiale en supprimant la composante rouge.
- Image n° 9 : elle représente l'image initiale en supprimant la composante verte.
- Image n° 10 : elle représente l'image initiale en ne gardant que la composante rouge.
- Image n° 11 : elle représente l'image initiale en ne gardant que la composante verte.
- Image n° 12 : elle représente l'image initiale en ne gardant que la composante bleue.
Entraînement 3
Reproduire l’œuvre en complétant le code suivant :
from PIL import Image #Importe le module Image de la bibliothèque PIL
def CreationImage(image0): # Création de la fonction qui permet de créer l'image demandée
dimx = image0.size[0] # largeur de l'image
dimy = image0.size[1] # hauteur de l'image
# Création d'une nouvelle image 3 fois plus large et 4 fois plus haute
image1 = Image.new('RGB', (3*dimx, 4*dimy), (0, 0, 0))
for i in range(dimx): # parcours des deux dimensions pour modifier chaque pixel
for j in range(dimy):
r, v, b = image0.getpixel((i, j))
# On récupère la couleur du pixel (i,j) sous la forme d'un tuple (r, g, b)
# On recopie cette image dans le coin en haut à gauche
image1.putpixel((i, j), (*,*,*))
# Etape 2 : permutation de (r,v,b) R2=B1, G2=R1, B2=G1
image1.putpixel((dimx+i, j), (*,*,*))
# Etape 3 : permutation de (r,v,b) R3=G1, G3=B1, B3=R1
image1.putpixel((2*dimx+i, j), (*,*,*))
# Etape 4 : passage au négatif de l'image R4=255-R1, G4=255-G1, B4=255-B1
image1.putpixel((i, dimy+j), (*,*,*))
# Etape 5 : elle représente l'image en niveaux de gris en faisant la moyenne des composantes (r,v,b) de l'image initiale g=int((r+v+b)/3)
image1.putpixel((dimx+i, dimy+j), (*,*,*))
# Etape 6 : passage au négatif de l'image de l'étape 5
# R6=255-R5, G6=255-G5, B6=255-B5
image1.putpixel((2*dimx+i, dimy+j), (*,*,*))
# Etape 7 : image initiale en supprimant la composante bleue.
image1.putpixel((i, 2*dimy+j), (*,*,*))
# Etape 8 :image initiale en supprimant la composante rouge
image1.putpixel((dimx+i, 2*dimy+j), (*,*,*))
# Etape 9 :image initiale en supprimant la composante verte
image1.putpixel((2*dimx+i, 2*dimy+j), (*,*,*))
# Etape 10 :image initiale en supprimant la composante bleue et verte.
image1.putpixel((i, 3*dimy+j), (*,*,*))
#Etape 11 :image initiale en supprimant la composante rouge et bleue
image1.putpixel((dimx+i, 3*dimy+j), (*,*,*))
#Etape 12 :image initiale en supprimant la composante rouge et verte
image1.putpixel((2*dimx+i, 3*dimy+j), (*,*,*))
return image1
image_initiale = "andy_warhol_1.jpg"
image_ini = Image.open(image_initiale) # Ouverture du fichier image source et création de l'objet Image
image_finale = CreationImage(image_ini) # On crée l'image
image_finale.save("Etape2.jpg") # on sauvegarde sous un autre nom
image_finale.show()Voir une solution