Le fonctionnement du Web : les URL
Sciences numériques et technologie (SNT)

Noms de domaines
Un nom de domaine permet de situer un serveur sur Internet. Un équipement, appelé DNS – Domain Name System– permet d’associer une adresse IP à chaque nom de domaine. Le DNS fait le lien entre le Web et Internet. Les noms de domaine ont été conçus pour simplifier l’utilisation de l’internet :
il est plus facile de retenir et taper un nom de domaine qu’une adresse IP.
Par exemple, si vous souhaitez accéder à nsinfo.yo.fr, vous pouvez aussi taper http://146.88.237.35, mais l’URL est sans doute plus simple à retenir : http://nsinfo.yo.fr

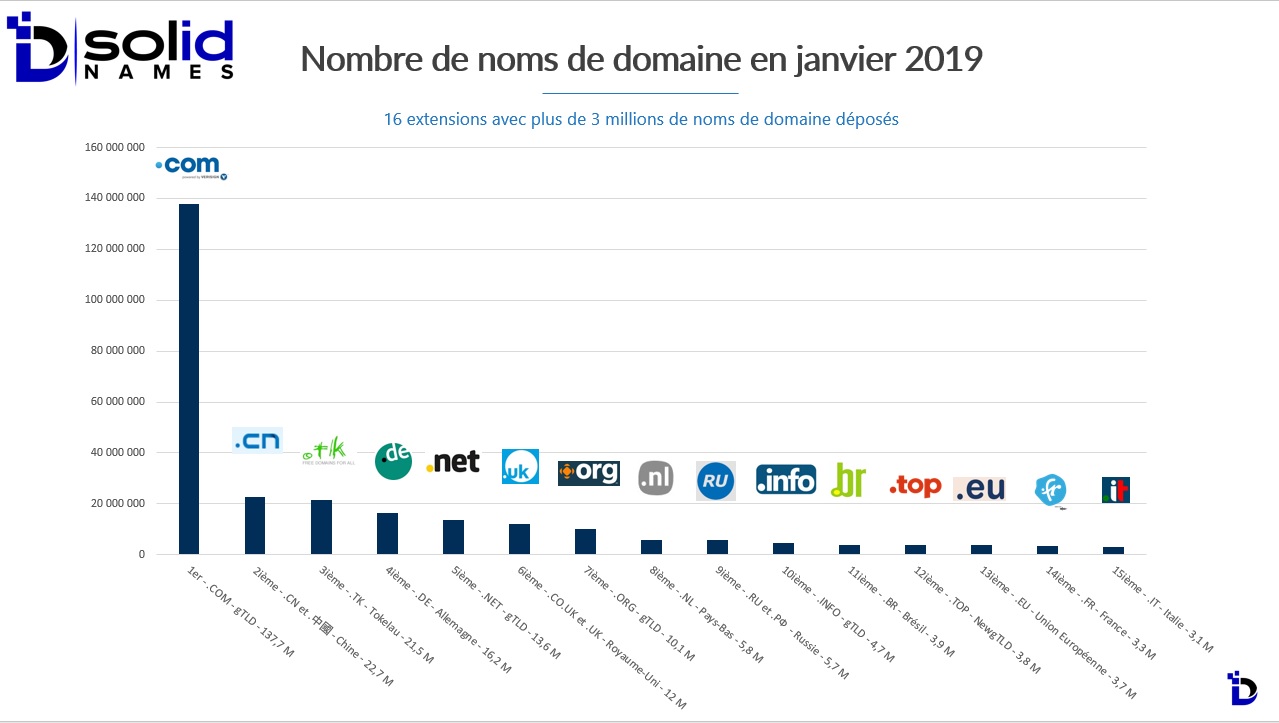
Extensions de noms de domaines
Il existe en grand nombre d’extensions pour les noms de domaines. Certaines ont une portée générale (.com, .biz, .gouv) et ne sont donc pas rattachées à une zone géographique donnée. D’autres on une portée nationale (.fr, .be, .uk) et sont rattachées à un pays ou une zone géographique donnée. Les extensions à portée générale sont gérées par des sociétés privées (.com, .org), des organisations (.aero, .museum) ou par le gouvernement américain (.gov, .mil).

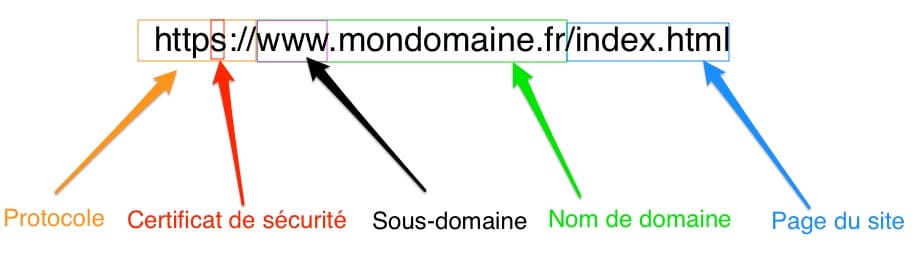
URL (Uniform Resource Locator)
Dans la barre d'adresse de votre navigateur web vous trouverez, quand vous visitez un site, des choses du genre : "http://nsinfo.yo.fr/cours_histoire_info/histoire_info_pre.html". . La partie "/cours_histoire_info/histoire_info_pre.html" s'appelle une URL.
Une URL (Uniform Resource Locator) permet d'identifier une ressource (par exemple un fichier) sur un réseau.
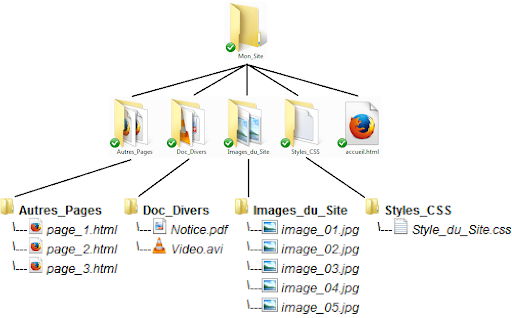
L'URL indique « l'endroit » où se trouve une ressource sur un ordinateur. Un fichier peut se trouver dans un dossier qui peut lui-même se trouver dans un autre dossier... On parle d'une structure en arborescence, car elle ressemble à un arbre à l'envers :

La base de l'arbre s'appelle la racine de l'arborescence et se représente par un /
On peut définir le chemin vers le fichier image01.jpg pour la page acceuil.html en utilisant son chemin relatif, c’est-à-dire le chemin du fichier image à partir du répertoire courant. Par
exemple :
"Images_du_Site/image_01.jpg"
Entraînement 1 :
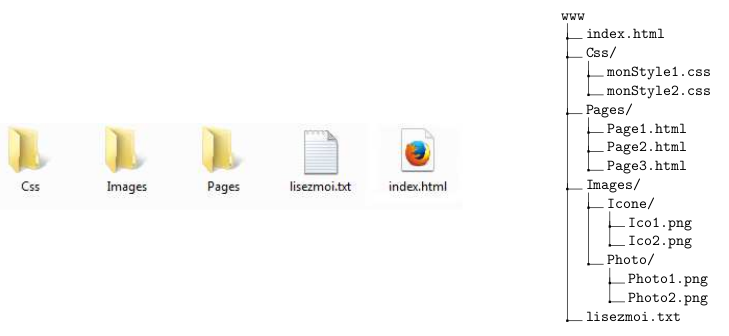
Soit la structure en arborescence suivante:

- Donnez le chemin relatif qui devra être renseigné dans le fichier "index.html" afin d'atteindre la feuille de style "monStyle1.css". Voir une solution
- Donnez le chemin relatif qui devra être renseigné dans le fichier "page1.html" afin d'atteindre la feuille de style "monStyle2.css". Voir une solution
- Donner le chemin relatif qui devra être renseigné dans le fichier "page1.html" afin d'atteindre le fichier image "Ico1.png".
- Donnez le chemin relatif qui devra être renseigné dans le fichier "page2.html" afin d'atteindre le fichier photo "Photo1.png".
Remarque : la façon d'écrire les chemins (avec des slash (/) comme séparateurs) est propre aux systèmes dits « UNIX »,
par exemple GNU/Linux.
Sous Windows, ce n'est pas le slash qui est utilisé, mais l'antislash (\).
Pour ce qui nous concerne ici, les chemins réseau (et donc le web), pas de problème, c'est le slash qui est utilisé.